2023年开发人员必须知道的10大代码网站! #
Big News,阿里云终于有老用户也能薅的羊毛了!!!
链接直达:https://www.aliyun.com/lowcode/promotion/allinaliyun/99program?source=5176.11533457&userCode=c0ngnrad
对于开发人员来说,构建应用程序是相当具有挑战性的,尤其是当是新编码员或单独编码员时。很多时候,开发人员会因为一些错误而陷入他们的项目。有时构建一些特定功能也很困难,你只需要现成的代码片段。在所有这些情况下,可能需要编码员朋友或同事的帮助。
大多数时候,其他人必须查看的代码以修复错误或在项目中为提供任何类型的帮助。这就是代码共享网站的重要性,它非常有助于与其他人共享的代码以调试问题。这些代码共享网站允许开发人员共享代码、函数或代码片段的特定部分。只需要将的代码复制并粘贴到这些网站上,然后将此链接提供给的团队成员或的朋友。

网络上有一些具有不同功能的代码共享网站。只需要根据需要选择最好的一个。在本文中,我们汇总了 7 个可以使用的有用且最好的代码共享网站。
开发人员必须知道的10大代码网站 #
1. Github Gist #

GitHub gist 是最受开发人员欢迎的代码共享解决方案网站。它帮助数以百万计的开源开发人员与团队成员协作和共享代码片段和项目。所有 Gist 都是 git 存储库,因此它们会自动进行版本控制、可分叉并可用作 git 存储库。可以选择拥有公共或私有项目。除了共享和协作之外,它还允许开发人员或团队成员在适当的文档中留下反馈或代码评级。
地址: https://gist.github.com/starred
2. CodePen #

Codepen 允许在浏览器中使用 HTML、CSS 和 JavaScript。在 Codepen 中,基本上,你创建了一个“笔”,这意味着你已经设置了一段代码,以便在 playground 中共享。在编写代码时,可以检查编写的代码的即时预览。
Codepen 是展示的作品并了解其他人在网络上做什么令人惊奇的事情的最佳网站。还可以检查其他人的笔,这意味着可以从此处查看其他开发人员的代码。例如,如果要将选项卡添加到项目中,可以检查链接选项卡,根据自己的需要自定义它们,然后可以将代码添加到项目中。
Codepen 也非常适合解决问题和获得批评。它支持大多数著名的 CSS 预处理器,包括 LESS 和 SASS。可以选择以每月 9 美元的价格注册 Pro 版本,以获得更好的集成和附加功能,例如私人笔、上传资产、使用协作模式与他人实时合作等等。
地址: CodePen: Online Code Editor and Front End Web Developer Community
3. JSFiddle #

JSFiddle 过去是并将继续是其联盟中最早的代码共享网站之一。使用这个网站非常简单明了。将获得四个单独的面板或子窗口供使用。每个面板分别专门用于编写 HTML、CSS 和 JavaScript 代码。无论将在这些面板中编写什么代码,都可以预览的代码并检查为结果保留的第四个面板中的输出。JSFiddle 有一些漂亮而简洁的功能。可以包含各种 JS 库,它还允许在本地自动保存代码。
4. Codepad #

到目前为止,无论我们提到的任何网站,Codepad 都是其中最好的。该网站不仅允许使用 HTML、CSS 和 JS,还允许使用各种编程语言。除了标准的 Web 开发之外,还可以使用 C、C++、Python、PHP、Java 等等。
这是一个了不起的开发人员社区,可以帮助处理代码片段以节省项目时间,并且很少有代码共享网站支持多语言。可以与社区共享的代码,还可以在 Codepad 中创建公共和私有代码项目。
网址: Coding Interview & Technical Assessment Platform - CoderPad
5. Codeshare #

该网站因其简单性而非常受欢迎,基本上,它允许与其他开发人员实时共享的代码。无需在此网站上注册。
只需要在此处复制并粘贴的代码,然后将链接授予的团队成员或编码员朋友。它还具有视频聊天功能,可实现更好的协作。请记住,在代码共享上,无法永久保存的工作,两周后,共享代码将从网站上删除。
网址: Codeshare - Share code in real-time with developers in your browser
6. JS Bin #

JS Bin 是另一个终极代码共享网站,允许使用 HTML、CSS 和 JavaScript 编写代码。JS Bin 还支持其他语言(如 Markdown、Jade 和 Sass)。界面非常简单明了。整个窗口分为多个选项卡。需要根据需要使用选项卡在代码语言之间切换或调出控制台。选择选项卡后,将在左侧和中间部分看到一个面板来编写代码。保留最右边的部分以显示输出。还可以添加 jquery、angular、react 等库。
可以与其他开发人员共享完整的输出以及代码。JS Bin 也有专业版。专业版提供了一些附加功能,例如能够将的工作备份到 Dropbox、使用虚 URL 或创建不受公众查看的私人垃圾箱。
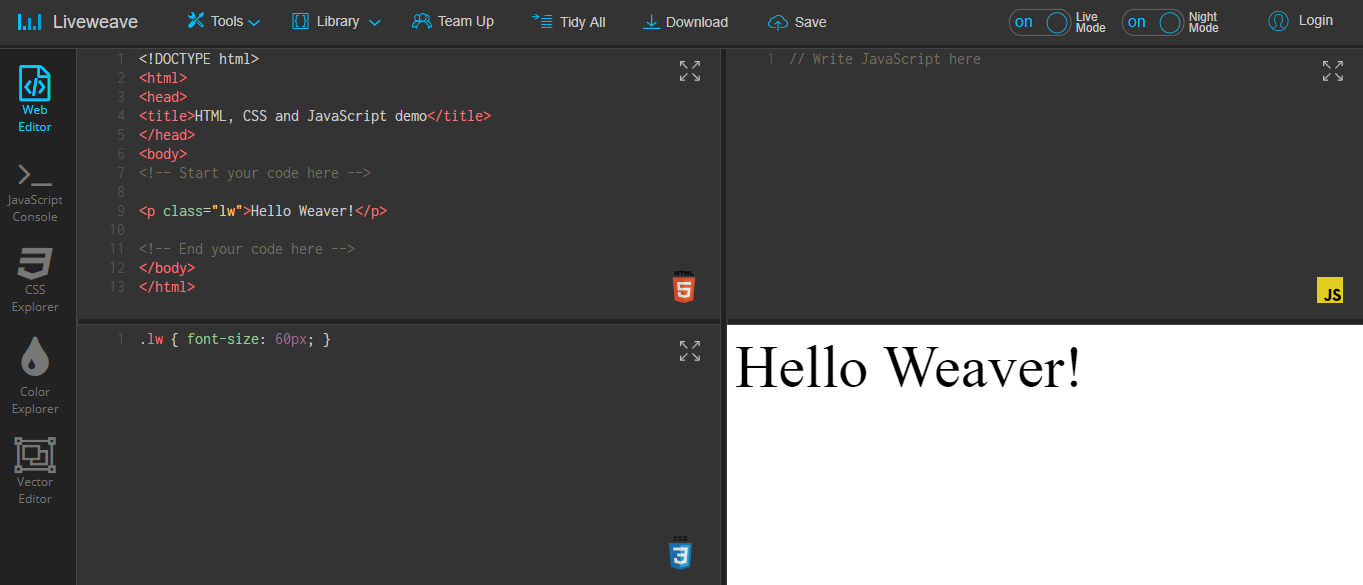
7. Liveweave #

Liveweave 是另一个功能强大的代码共享网站,具有许多功能。它为 HTML5、CSS3 和 JavaScript 提供 Web 开发解决方案。可以包含各种 JS 库,它还允许使用调色板和其他框架管理工具。Liveweave 有自己的 CSS 代码生成器。也可以使用它为的项目生成虚拟文本。整个窗口被划分为独立的面板,这些面板保留用于编写 HTML、CSS 和 JavaScript 代码。可以在这些面板中独立编写代码,并在单独的保留面板中检查代码的输出。
8. Dabblet #

Dabblet 是另一个对开发人员有用的代码共享网站,它允许将界面和任务分解为各个部分,从而提供更好的可视化效果。在这种情况下,开发人员可以使用不同的预览来显示他们的工作,包括代码及其输出。然而,Dabblet 没有很多功能,但提供了一个更好的平台来正常工作,因为它们专注于拥有良好的生产力和简单的工作流程。除此之外,Dabblet 还为每个代码提供了不同的预览部分,让轻松找到正在寻找的东西,发现差异。
网址: The first commented line is your dabblet’s title ✿ dabblet.com
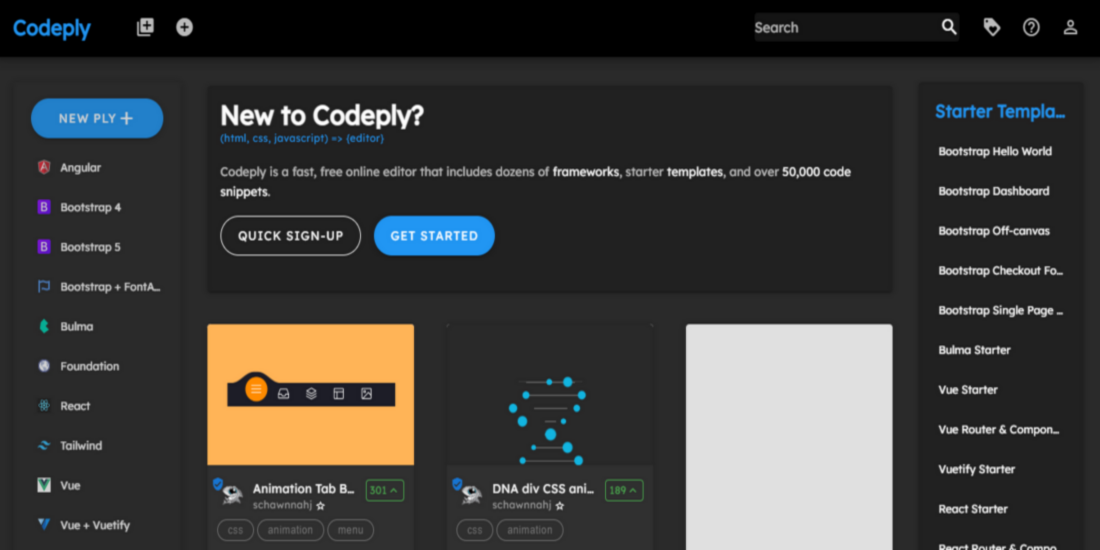
9. Codeply #

Codeply 是最受欢迎的代码共享网站之一,是一个前端编辑器。Codeply 受到所有人的喜爱,因为它几乎支持所有类型的技术、样板和框架,这些技术、样板和框架最终用于前端设计和开发。
该平台还可用于创建响应式设计和组件,因为可以在此处选择大量元素、工具和片段来展示的作品。在使用 Codeplay 时,还可以选择一个框架,因为它完全专注于前端编辑,它还允许快速完成工作。
网址: Codeply v2
10. Snipplr #

最后但并非最不重要的一点是,让我们谈谈最著名的代码共享网站之一,Snipplr 帮助开发人员与所有人共享他们的代码。它还可以作为多种代码片段和编程语言的存档,例如 Ruby、CSS、JavaScript、Objective C、HTML、PHP 等,之后可以使用。可以在 Snipplr 上免费开设一个新帐户,并将所有代码保存在一个地方。
